WordPressでブログを作りました。プラグインは何を入れたらいい?英語だし、いっぱいあるし何が必要?
こんな疑問を解決します。
本記事では、どのブログでも最低限必要なプラグイン3つと、状況にはよるが基本的にはあると便利なプラグイン5つの合計8つに絞って紹介します。
各プラグインにどんな機能があるかも合わせて紹介するので、この記事が読み終わったら、8つのプラグインについてどんな効果があるから入れるべきなのか理解できます。
それでは見ていきましょう。
最低限入れたいWordPressのプラグイン3選

ブログ運営でほぼほぼ必要不可欠な3つです。(【簡単!】初心者向けワードプレスブログの始め方で紹介した3つのプラグインと同じです。)
・Google XML Sitemaps:サイトマップを作成する
・Akismet Anti-Spam:スパムコメント防止
・SiteGuard WP Plugin:セキュリティ対策
Google XML Sitemaps:サイトマップを作成する

サイトマップを作成するプラグインです。
サイトマップとは、Googleに新規投稿したことやリライトしたことを伝えるために作るサイトの情報です。
なくても認識してもらえますが、設定しているほうが、認識されるのが早くなります。
詳しい設定方法は、サーチコンソールの設定と合わせて解説したので、そちらを確認してみてください。
Akismet Anti-Spam:スパムコメント防止

スパムコメントを防止するためのプラグインです。
全く関係のないコメントが大量につくことで、読者にとってはこのブログ大丈夫?となりますし、Googleからの評価も下がってしまいます。
WordPress導入時に初期でインストールされているプラグインなので、そのまま有効化して使えます。
若干設定に時間がかかりますが、難しくはないので、やっていきましょう。
Akismetをダウンロードして有効化した状態で、

Akismetアンチスパムから、Akismetアカウント設定をクリックします。

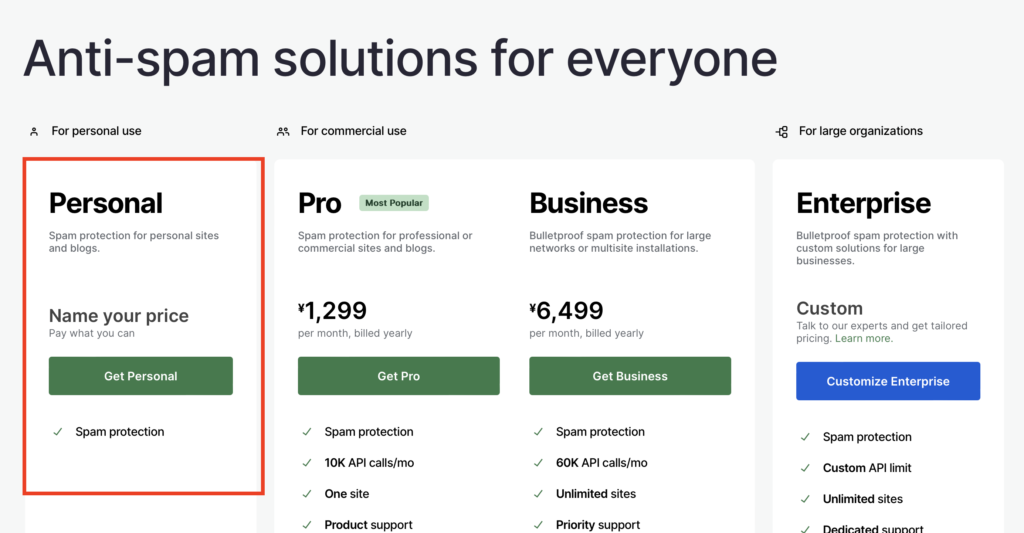
一番左のPersonalを選択。

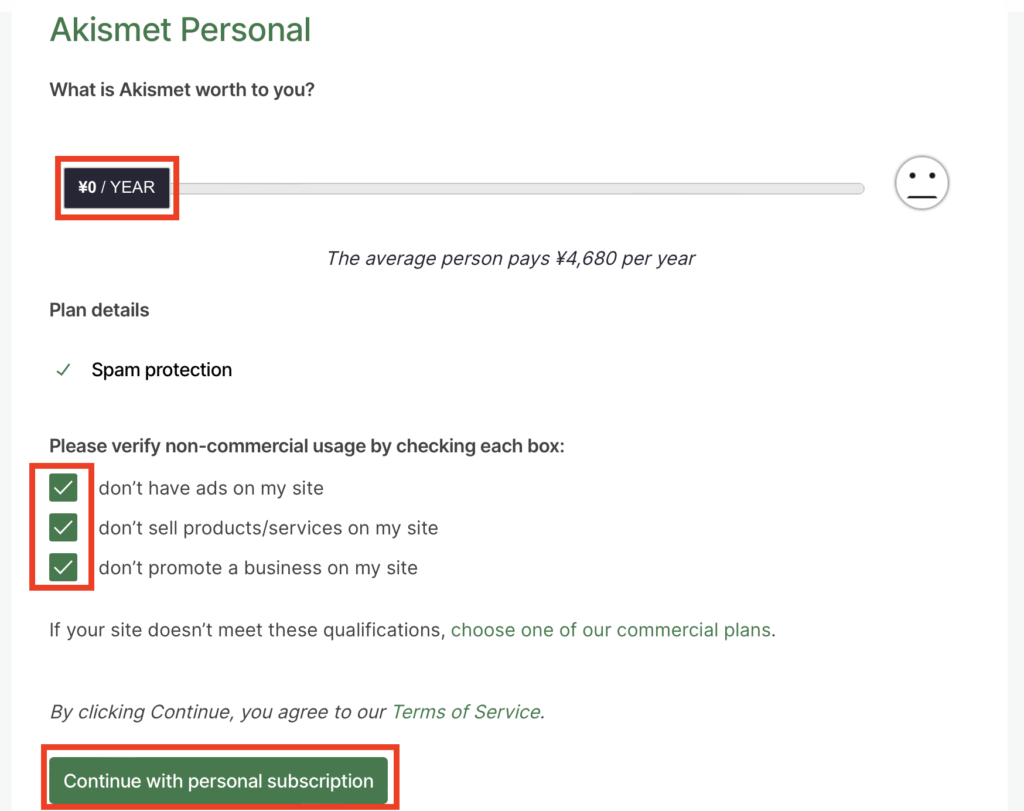
画像のとおり設定します。金額は0円にしましょう。そうでない場合料金が発生します。

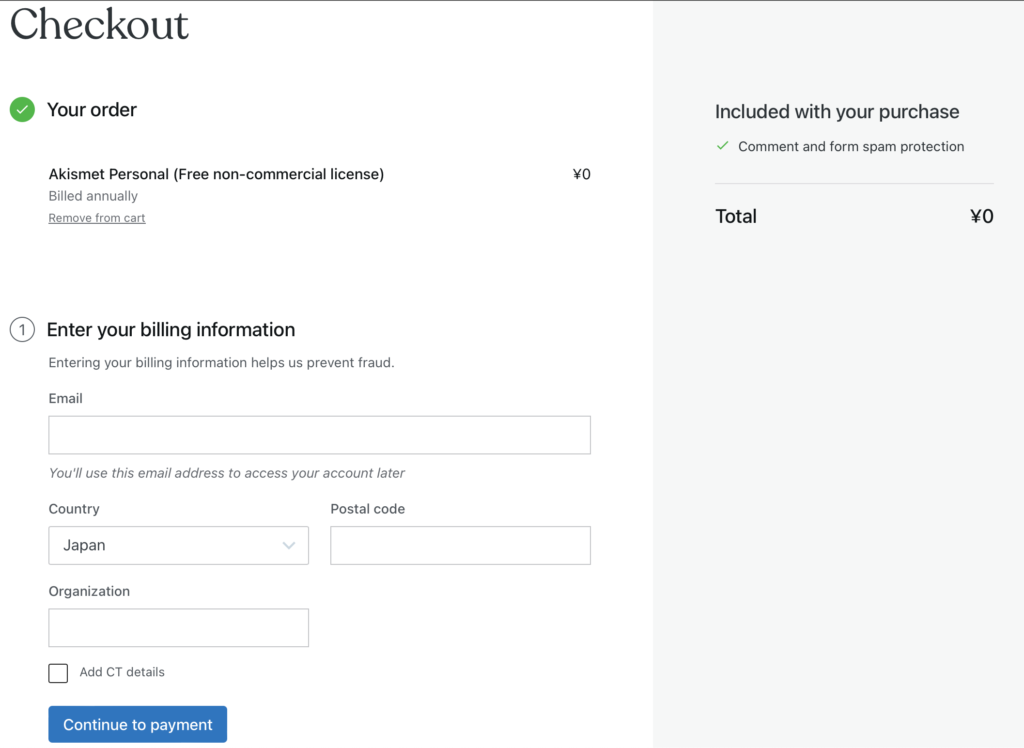
メールアドレス等の情報を入力します。
一番下のContinue to paymentを押すと、クレジットカードの情報を入力する画面が表示されます。

0円なので、「Assign a payment method later」を選択して、クレジットカードの登録はせずに進めます。
「Complete Checkout」をクリックしてログインします。

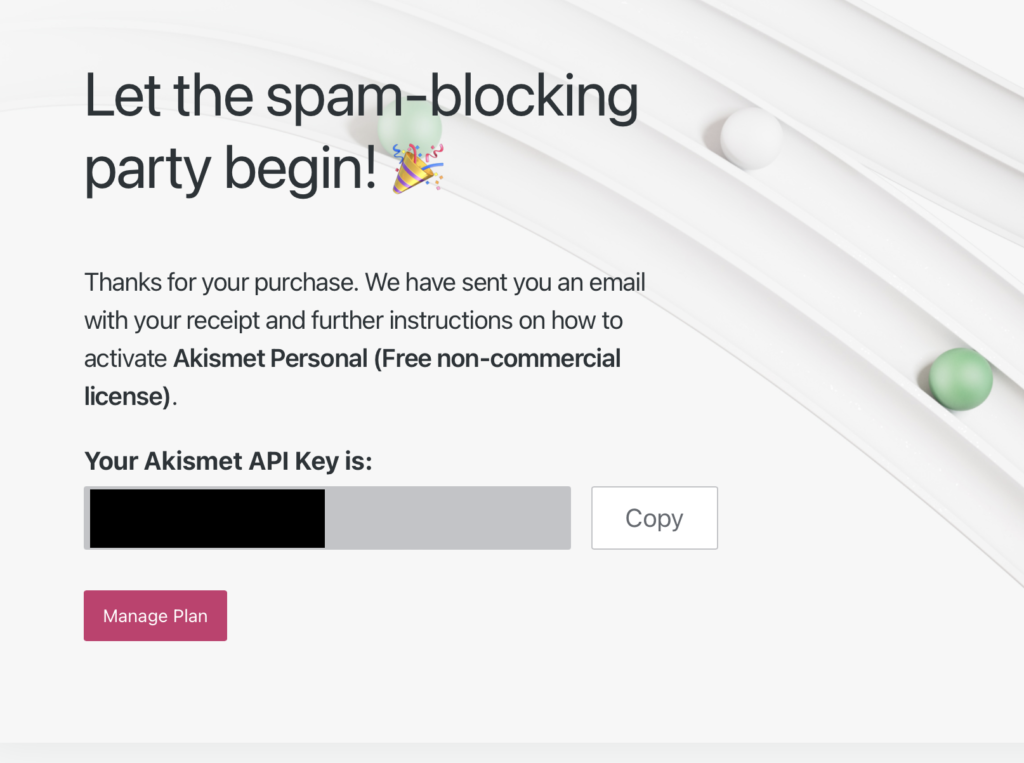
APIkeyが表示されているので、コピーします。
WordPressに戻り、再度Akismetの管理画面を開きましょう。

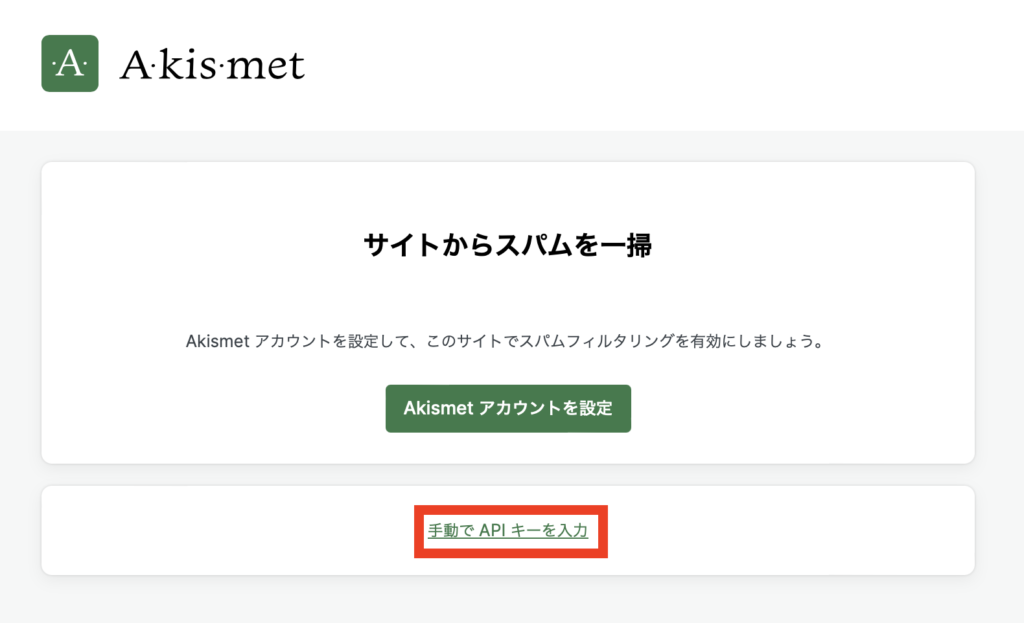
手動でAPIキーを入力をクリックします。

APIキーを貼り付けて、「APIキーを使って接続する」をクリックします。

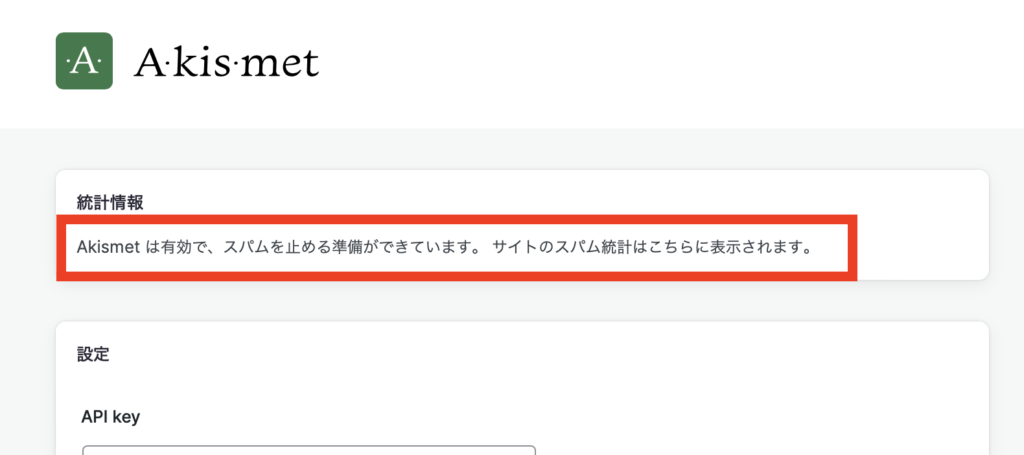
この表示がされていたら設定完了です。
あとは特に何もしなくても、スパムの疑いがあるコメントは自動的に防いでくれるようになります。
SiteGuard WP Plugin:セキュリティ対策

ブログのセキュリティを強化するプラグインで、不正にブログにログインされないようにする様々な機能が搭載されています。
不正ログインされて、サイトが乗っ取られた、記事内容が全部書き換えられた、個人情報を抜き取られたといった被害にあわないよう、必ず設定しておきましょう。
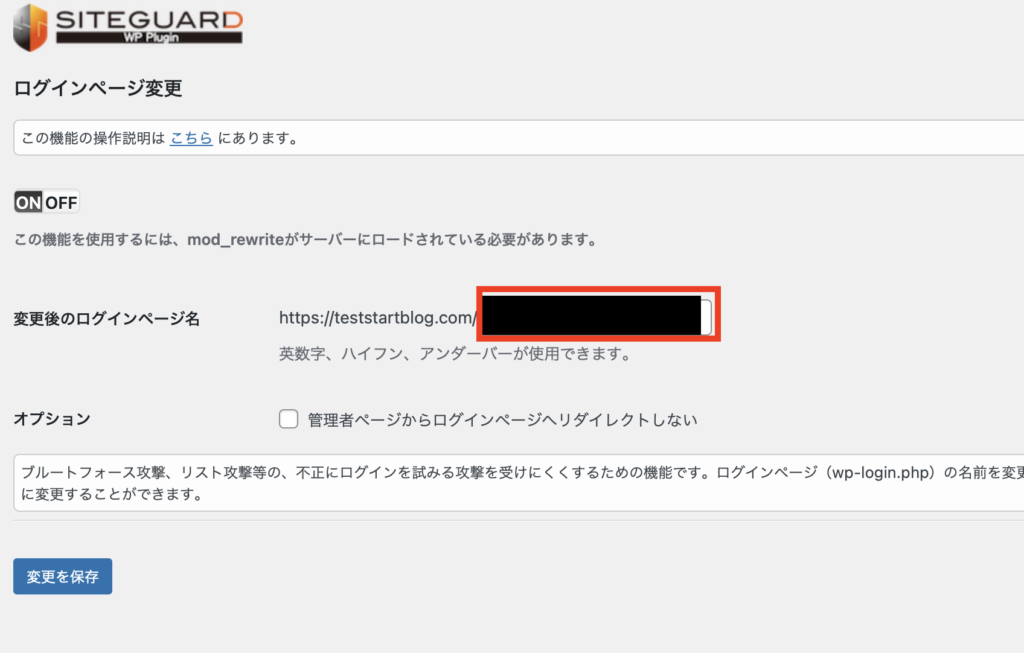
SiteGuard WP Pluginをインストールして有効化すると、下記のようなメッセージが表示されます。

「設定変更はこちら」をクリックします。

ログインページがadminから自動的に書き換えられています。任意の文字列に変更できますので、覚えやすいURLにしておきましょう。
なお、ここで設定したURLが今後、ブログにログインするためのURLになります。
忘れてしまうと、ログインできなくなるので、必ずブックマーク等をしておきましょう。

もう1つ設定しておきたいのが、管理ページアクセス制限です。

これは、「https://あなたのサイトのURL/wp-dmin/」直下にある管理ページへのアクセスを、防御する機能です。
管理画面にログインしていない人は、管理ページにアクセスできないようにしてくれます。
管理画面へのログインするURLは自分にしかわからないURLに変更しているので、他の人はログインできないじゃないかと。
サイトの改ざん防止のためにもやっておきましょう。
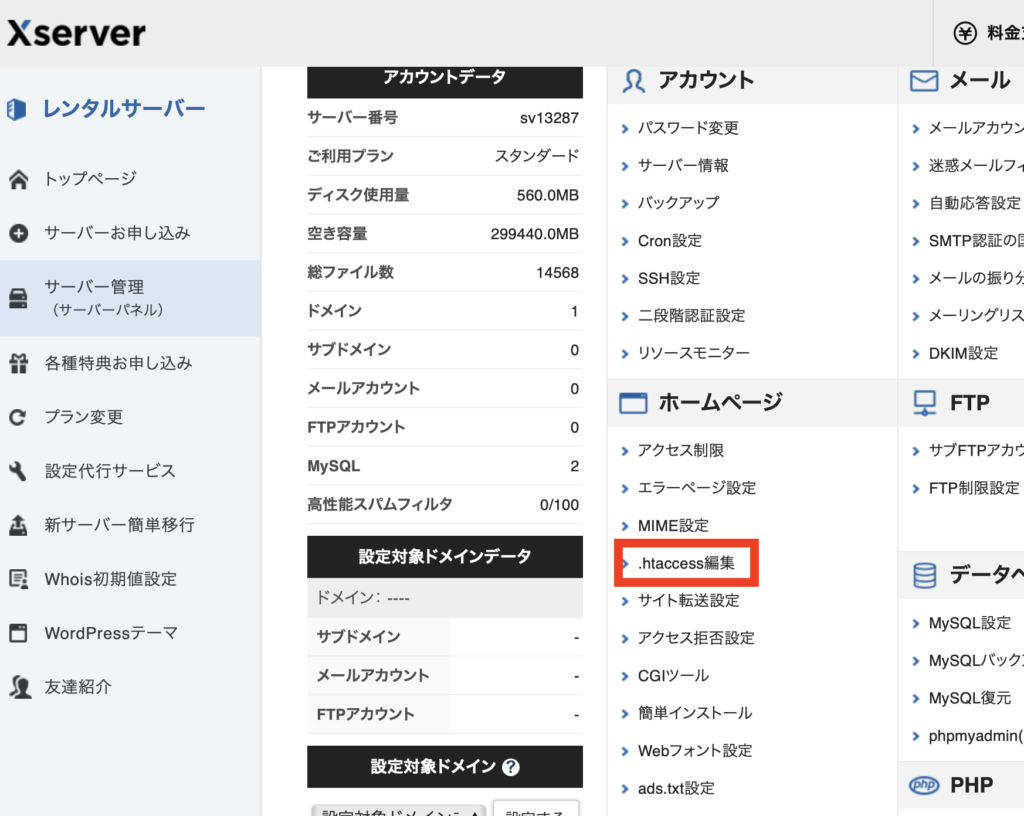
ログインURLを忘れてしまったら?契約しているサーバーの.htacsessから確認できます。
エックスサーバーを例に見ていきましょう。

エックスサーバーにログインし、「サーバー管理」をクリックします。

「.htacsess編集」をクリックします。

該当のドメインを選択します。

こちらだと、「login_12345」がログインページの末尾になります。
なので、「https://coftechcloud.com/login_12345」がログインページのURLになる、ということですね。
エックスサーバーでなくても、.htacsessを見れば同じように確認できます。
以上、最低限入れたいWordPressのプラグイン3選でした。
あると便利なWordPressのプラグイン5選

あったら便利なプラグインをピックアップしました。
・EWWW Image Optimizer:画像の容量を圧縮
・Contact Form 7:お手軽お問い合わせフォーム作成
・BackWPup:ブログのバックアップを作成
・Broken Link Checker:リンク切れを確認
・Easy Table of Contents:目次を作成
EWWW Image Optimizer:画像の容量を圧縮

ブログにアップロードする画像の容量を圧縮して小さくしてくれるプラグインです。
画像が多いと、記事が重くなって読み込むまで時間がかかってしまいます。
時間がかかると、
・ユーザーはページを閉じてしまう
・SEO対策上も良くない
ため、画像の容量はできるだけ小さくしたいところ。
EWWW Image Optimizerはインストールしておくだけで、自動で画像の容量を圧縮してくれる素晴らしいプラグインです。
入れておいて間違いなしなので、ぜひインストールしましょう。
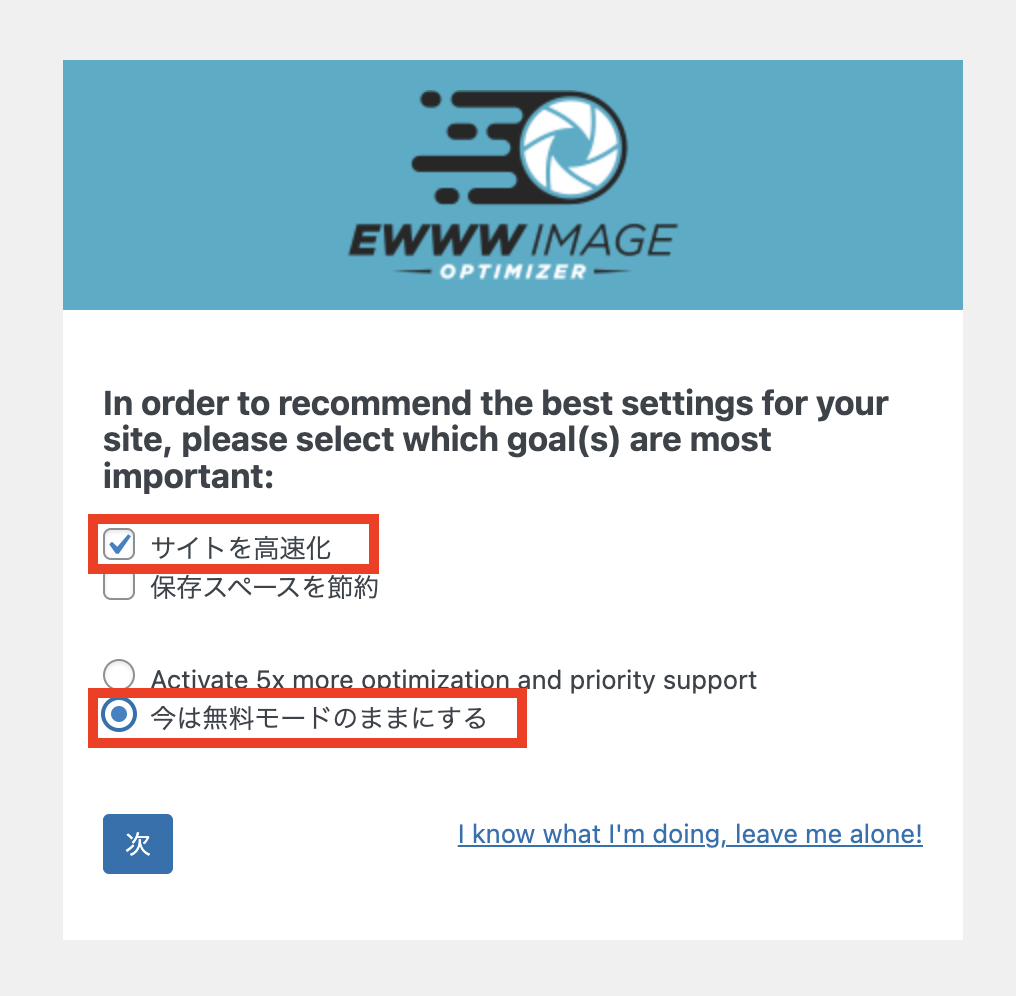
設定についてみていきます。
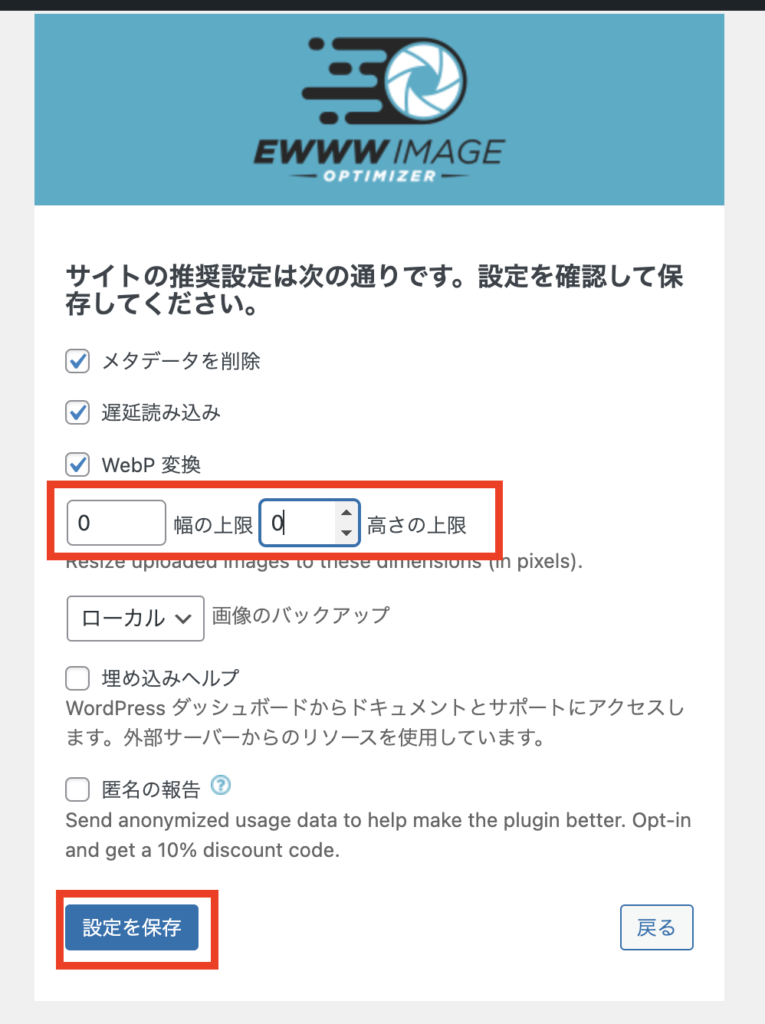
インストール後、有効化するとこのような設定画面が出るので、画像のように設定します。

幅と高さの上限を0に変更し、設定を保存します。

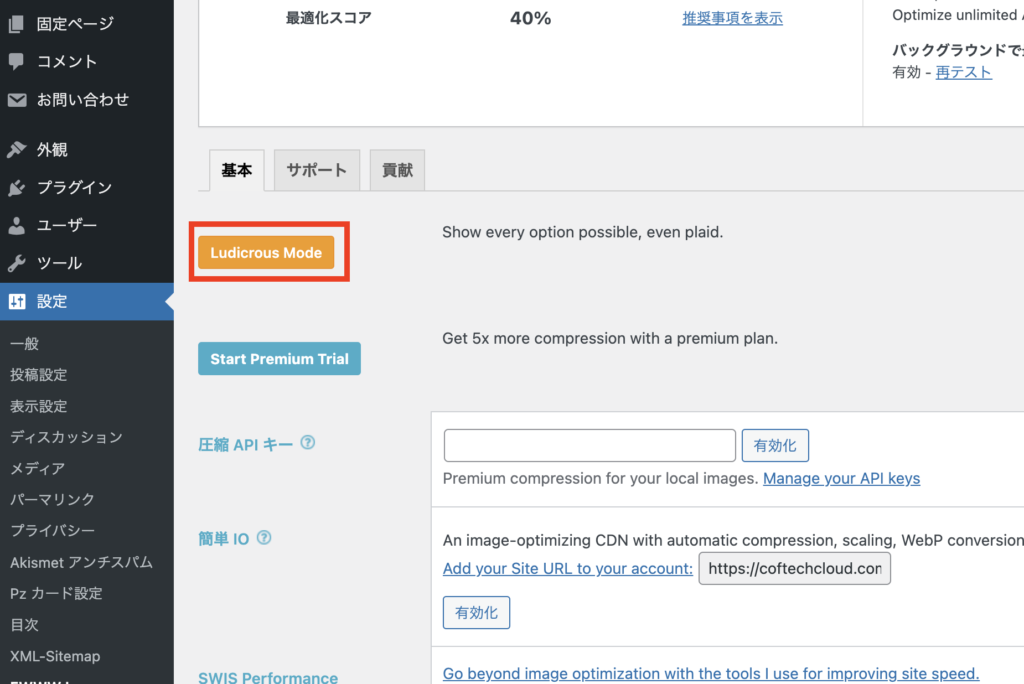
Ludicrous Modeをクリック。

変換タブの「変換リンクを非表示」をクリックし、変更を保存。
これをしておかないと、ファイルの拡張子を勝手に書き換えられて、画質が下がってしまうことがあります。

これで設定は完了です。
設定後に新しく追加される画像に関しては自動的に容量を圧縮してくれますので、何もしなくて良いです。
すでにアップロード済みの画像も操作すれば圧縮してくれるので、その方法を見ていきましょう。

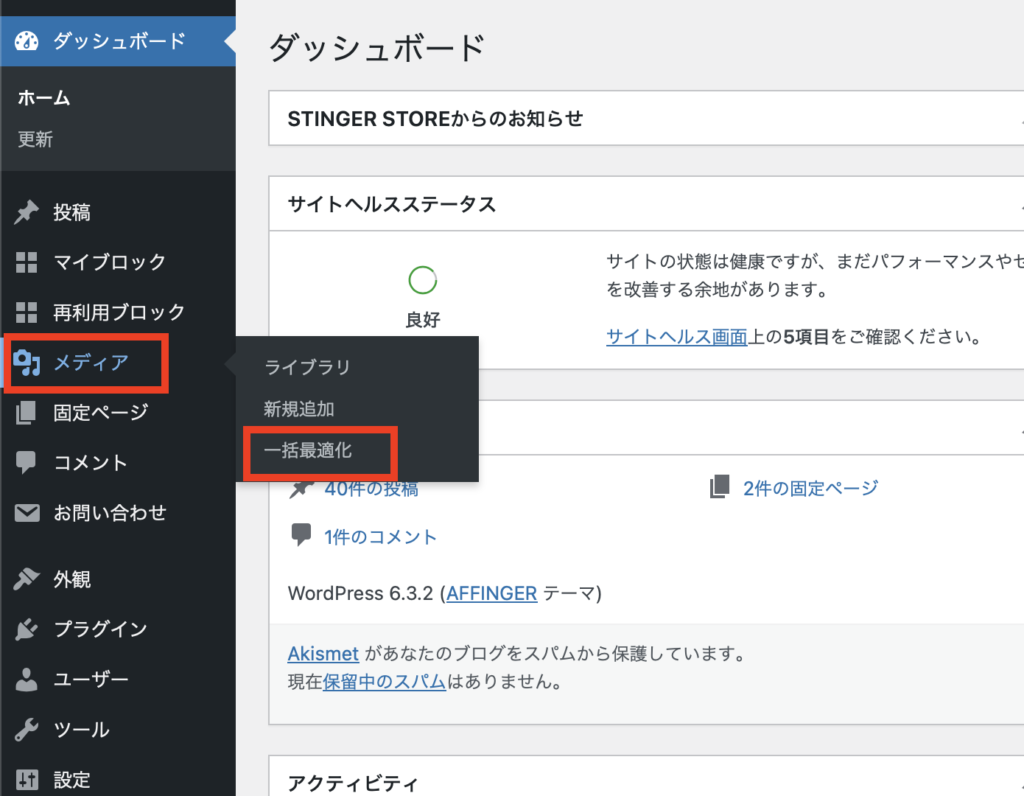
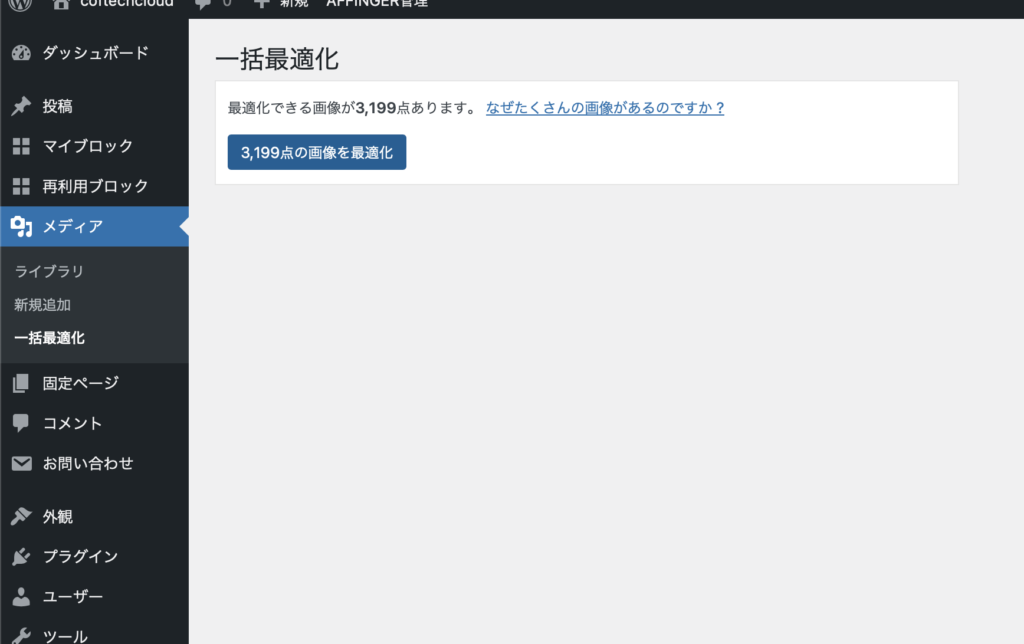
WordPressホーム画面からメディア→一括最適化をクリック。

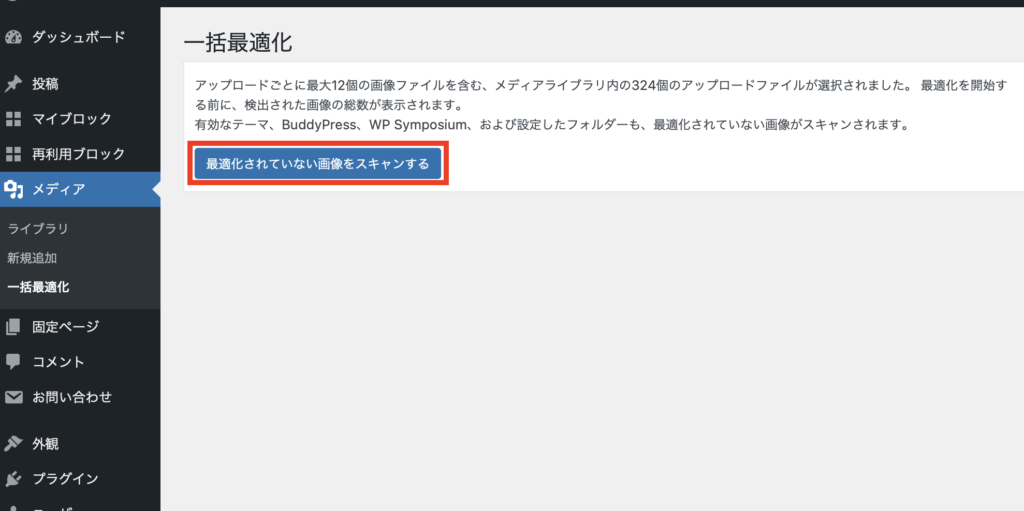
「最適化されていない画像をスキャンする」をクリック。

最適化の対象となる件数が表示されるので、最適化を実行。

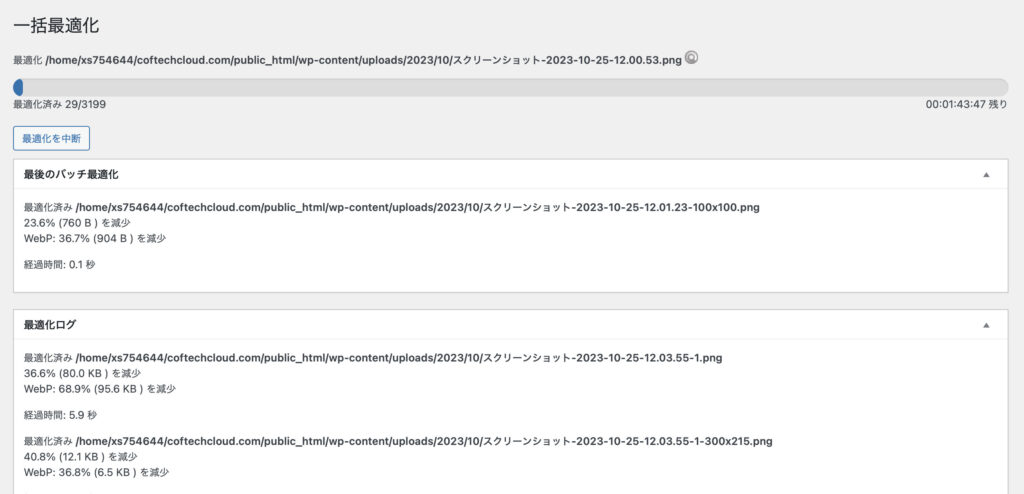
こんな感じで最適化されます。時間はかかるので気長に待ちましょう。
以上です。設定するだけであとは自動的に圧縮してくれる神プラグインだと思います。
そもそもの元データの容量を小さくするとさらに効果あり
ブログにアップロードしてからは、EWWW Image Optimizerが容量を圧縮してくれます。
さらに圧縮効果を高めたい場合、アップロードする前段階でそもそも容量を圧縮する方法があります。
tiny pingというサイトを使えば、画像をアップロードして容量を圧縮してくれます。ここで圧縮した画像をブログにアップロードすることでかなり容量が小さくすることができますね。
こちらも良かったら使ってみてください。
Contact Form 7:お手軽お問い合わせフォーム作成

ブログを読んでくれた方、興味を持ってくれた方があなたに連絡を取るために必須のお問い合わせフォームを作成するプラグインです。
企業から声がかかり、案件を獲得するといったこともあるので、必ず作成しておきたいです。
作成して、ブログに設置すればあとは何もしなくて良いので、ささっとやってしまいましょう。
設置までの手順は、こちらからどうぞ。
BackWPup:ブログのバックアップを作成

ブログのバックアップを自動でも手動でも作成してくれるプラグインです。
何かの拍子にブログのデザインが崩れてしまったとか、データが消えてしまったといった時にバックアップを取っていれば、復元できて安心ですね。
とはいえ、私がおすすめしているエックスサーバーやその他のサーバーも、サーバー側でバックアップを自動的に作成してくれています。
サーバー側でバックアップしないプランを契約している場合や、サーバーとは別に二重でバックアップを取っておきたいという場合でなければ、不要かもです。
Broken Link Checker:リンク切れを確認

ブログ記事に貼ってある内部リンクや外部リンクのURLが変更になった、ページが削除されたなどの理由で、アクセスできなくなったリンクをピックアップしてくれるプラグインです。
リンクが切れているのに、記事に残り続けるのは、読者にとってもGoogleにとっても良い影響はないです。
Broken Link Checkerでリンク切れを見つけて、修正あるいは削除といった対応をしていきましょう。
Easy Table of Contents:目次を自動作成

ブログ記事を書いていたら自動的に目次を作ってくれるプラグインです。
目次をわざわざ手動で作らなくても良くなるので、単純に便利です。
読者からしても目次があると、自分が見たい内容をクリックすれば、1発で飛べるため目次は極力あった方が良いです。
インストールして有効化すれば、それだけでも全然使えますので、使ってみましょう。
以上、あると便利なWordPressのプラグイン5選でした。
そもそもWordPressのプラグインとは?

WordPressの機能を拡張してくれるプログラムのことです。
スマホに便利なアプリをインストールするのと同じような感覚と思ってもらえれば!
無数にあるプラグインを選んで自分の好きなデザインや機能にカスタマイズできるのもWordPressの魅力です。
WordPressへプラグインの追加方法

プラグインを追加する方法は非常に簡単です。
なんでも良いですが、「XML Sitemap Generator for Google」を追加することを例にやってみますね。

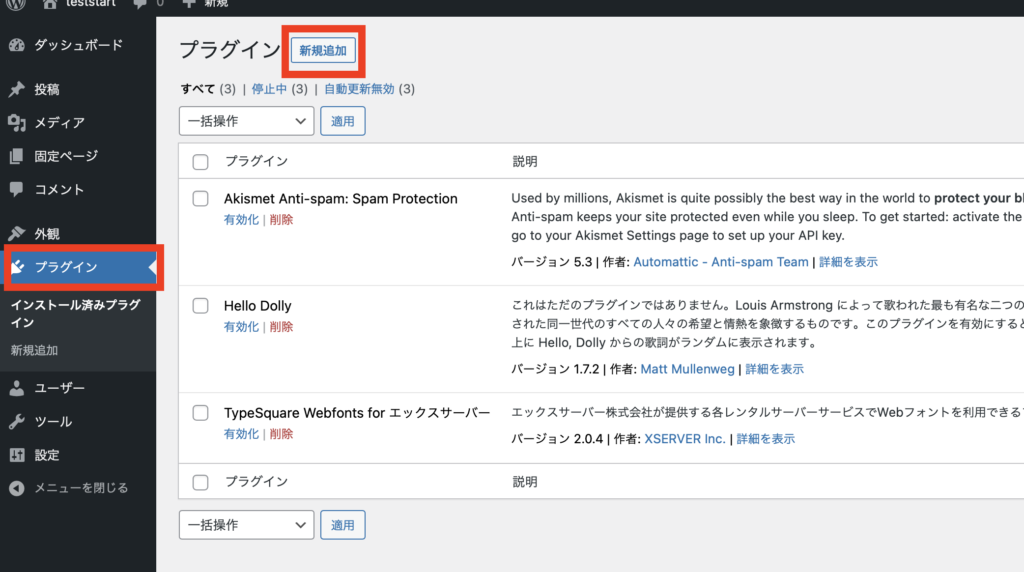
プラグイン→新規追加をクリック。

右上の検索ボックスに「XML Sitemap Generator for Google」と入力(ここからコピペしたら楽ですよ)して検索をかけると、XML Sitemap Generator for Googleが出てきます。
これを今すぐインストールをクリックします。
以上です。とても簡単でしたよね。
もちろん登録した後に設定することはプラグインごとによってありますが、追加するだけならとても簡単です。
WordPressへのプラグイン導入の注意点

次の3点には注意しましょう。
・入れすぎない
・テーマとの相性を確認する
・更新日が古いプラグインは入れない
それぞれ確認していきます。
入れすぎない
プラグインの鉄則として、入れすぎないこと。これは必ず意識するようにしましょう。
入れすぎると、
・ブログが重くなる
・セキュリティの穴ができやすくハッキングされてしまう
といったことが起こります。
プラグインを調べていると気になるプラグインがいっぱい出てくると思います。
簡単にインストールできるので次々と追加していきたくなる気持ちはわかりますが、プラグインは必要最小限に。
感覚としては、10個以下でも十分で、20を超えると多すぎるという感じです。
どうしても入れたいとなっても、今使っているプラグインやテーマで代用できないか考えるようにしましょう。
テーマとの相性を確認する
これも非常に重要でして、便利なプラグインを入れたつもりがテーマとの相性が悪く、逆効果になってしまうことがあります。
気になるプラグインがあったら、Googleで「気になるプラグイン名+使用しているテーマ」で検索してみて、問題なさそうか確認するようにしましょう。
例えば、私がお勧めしているAFFINGER6というテーマを利用している場合、有名なAll in One SEOというプラグインは使わないほうが良いです。
All in One SEOで行えることはAFFINGER6でもできるため、単純に不要です。
むしろ、競合してしまいインストールしてもブログがただただ重たくなるだけ、という残念なことになってしまいます。
更新日が古いプラグインは入れない
更新されていないということはセキュリティの対策も止まっているため、非常に危険な状態です。
こちらも注意していないとやってしまいがちなので気をつけましょう。
ネットで調べていておすすめされているプラグインを入れる、というのは良くあると思います。
おすすめしている記事が古く、紹介されているプラグインの更新が実は止まっていたけど気づかずインストールしてしまうことがあります。
気になったプラグインを追加する際は、更新日を確認してから追加するようにしましょう。
まとめ:WordPressへプラグインの入れすぎには注意しよう!

以上、おすすめのプラグインをご紹介しました。
プラグインの存在を知ると、調べてあれもこれもと入れたくなる気持ちはすごくわかります。
あんなこともできるんだ、こんなこともできるんだ!と僕もワクワクしていました。
でも、入れすぎないようにだけはほんとうに気をつけましょう。
10個までを目処にそれ以上は、相当な追加する理由がない限りは入れないとしっかり吟味することを忘れないようにしてください。
プラグインを追加できたら、ブログの記事をどんどん書いていきましょう。
プラグインはおもしろいですが、重要なことは記事を書くことです。
記事の書き方についてはまた、別にまとめますね。

